本文主要是比較 Shopline vs Boutir 掌舖 vs Shopify,3 者也是在亞洲區知名和較多人使用的網店系統平台,Shopline 和 Boutir 掌舖也是香港公司,而 Shopify 則是加拿大上市公司,究竟 3 者的分別是什麼?應該選擇那一間好?以下文章會為你一一分析。
Shopline 和 Boutir 掌舖的使用者主要集中在亞洲地區,在香港、台灣、澳門、新加坡、馬來西亞等東南亞國家都有為數不少的店家使用,根據 2021 年 1 月的官方數據顯示,Shopline 有超過 25 萬個品牌使用,而 Boutir 有超過 10 萬 5 千個店家,成績也是相當不錯。
為什麼不介紹 Open Source 的網店系統?
市面上有很多 Open Source 的網店系統,不需要付費即可取來使用,例如 WooCommerce 或 OpenCart,概然可免費使用,為什麼還是有這麼多店家選擇付費的網店系統平台?
對於網路或建立網站知識不足夠的一般店家來說,自行嘗試使用這些 Open Source 系統建立網店會很容易出問題,因為這些系統不是開箱立即可用,開箱只包括最基本的功能,很多時也需要加入不同 Plugin 插件來達到店主需求,但很多插件都是由第三方提供,而第三方插件又可能需要額外付費,也可能會因為某些原因不再維護,當系統升級時很有可能會遇到不相容的問題,但如果一直不升級系統又可能引致系統安全方面的問題。
因為店主在系統上有最大的權力,例如修改程式碼,直接修改資料庫內的資料也是可以的。一不小心設定錯誤,可能令整個網店系統出現問題,顧客不能購物之餘,店主也需要進入主機後台或資料庫內手動修改設定,才能修復問題。當使用 Open Source 系統時遇到有什麼問題,基本上只可以在網上尋找解決方法,最嚴重的是數天甚至數星期也解決不了問題,可以想像這會導致損失多少張訂單。
Open Source 的網店系統在學習建立商店方面是易學難精,基本功能是很容易設定,但是深入一點就要花很多時間去搞清楚細節了,我不建議花太多時間在建立網店系統上,倒不如花一點點金錢,用現成的平台,快快將貨物上架,早一點將網店推出更為化算。就算可以僱用自由工作者或公司代為處理,價錢方面也不會比使用現成的平台便宜,每月主機加上每年維護也需要支出一筆費用。
除非有很特定待需求,需要加入一些非常特別的功能到網店中,但沒有現成的網店系統平台有提供,那才考慮使用 Open Source 的網店系統吧!
網店系統平台介紹
各個平台也各有優點缺點,相信以下為你介紹的平台也可以滿足到大部份店家的需求。
Shopline
Shopline 是一家香港公司並成立於 2013 年,是香港第一家開發網店系統平台的公司,在 2014 獲選加入矽谷初創育成機構 500 Startups 孵育計劃,業務主要集中在香港、台灣、澳門、新加坡、馬來西亞、越南和泰國等地。
Shopline 的網店功能可說是非常齊全,除了整合了本地的支付工具、物流系統、支援多國語言這些基本功能外,也有一些比較特別的功能,例如以下這些︰
- 自動化廣告投放系統,在 Facebook 或 Google 上為店家投放廣告,根據廣告表現,自動投放廣告資金在表現良好的廣告上,關閉那些表現不佳的廣告。
- 自動化的再行銷系統,根據不同條件,可自動傳送訊息給客戶。
- Facebook 直播購物
- 一站式平台整合線下商店的 POS
超過 25 萬個品牌正在使用 Shopline︰
Boutir 掌舖
由於在 Boutir 掌舖官方網頁找不到「關於我們」,只好根據 boutir.com 的網址註冊日期來推算成立時間, Boutir 掌舖是一家在香港於 2013 年成立的公司,在 2015 加入 Google EYE Program,業務主要集中在香港、澳門、馬來西亞和泰國等地。
Boutir 掌舖的網店以「手機即可操作網店」的功能作為主打,也對應了「掌舖」的名字,網店功能較為簡單,當然價錢方面也是最便宜的,更提供了永久試用計劃,可說是相當大方,對於不需要複雜功能的小商店來說,是一個很好的選擇。當然,在手機或平板電腦上操作網店有利也有弊,如要使用電腦操作網店平台,就要挑選更多功能的收費計劃了。
超過 10 萬 5 千個店家正在使用 Boutir 掌舖︰
Shopify
Shopify 是一定加拿大公司並成立於 2004 年,於 2015 年在加拿大上市,是 3 者當中唯一一間上市公司,也是全世界最大最多人使用的網店系統平台,而使用者主要集中在歐美地區。Shopify 提供了非常完整的網店功能,另外,也有提供類似 Apple App Store 的平台,開發人員可在 Shopify App Store 上上載程式,以加強網店本身的功能,這種開放式的設計,令 Shopify 的網店系統有了無限的可能性。
在以前,Shopify 只有英文操作介面,也沒有和本地的支付工具整合,所以除非是國際性的品牌,本地品牌一般會較少會選擇 Shopify。近年 Shopify 也開始將業務擴展到亞洲區,也提供支援中文的前台和後台系統。
全球超過 100 萬個商家正在使用 Shopify︰
網店支援的支付工具
整合愈多的支付工具,可令顧客選擇最喜歡的付款方法,避免因為沒有付款途徑,而放棄購物。對於以下常用的本地付款方法,Shopline 和 Boutir 也有支援到,而 Shopify 則對本地付款工具的支援就不夠全面了。
| 支付工具 | Shopline | Boutir | Shopify |
|---|---|---|---|
| PayPal (Visa, MasterCard, AMXE) | ✔ | ✔ | ✔ |
| Stripe | ✔ | ✔ | ✔ |
| PayMe | ✔ | ✔ | ✘ |
| PayMe for Business | ✔ | ✔ | ✘ |
| FPS 轉數快 | ✔ | ✔ | ✘ |
| Google Pay | ✔ | ✔ | ✔ |
| Apple Pay | ✔ | ✔ | ✔ |
| AliPay 支付寶 | ✔ | ✔ | ✘ |
| ATM 銀行轉帳 | ✔ | ✔ | ✔ |
網店支援的物流系統
物流系統雖然不如支付系統這般重要,但如果網店系統可預先處理一些重複性的工作,也可以為店主節省不少時間,以下是香港和國際常見的物流公司。
| 物流系統 | Shopline | Boutir | Shopify |
|---|---|---|---|
| 順豐速運 | ✔ (自動化寄件) | ✔ | ✔(App Store) |
| 順豐智能櫃 | ✔ | ✔ | ✔(App Store) |
| 嘉里快遞 | ✔ | ✘ | ✘ |
| Alfred 智能櫃 | ✔ | ✔ | ✔ |
| LockerLife | ✘ | ✔ | ✘ |
| Zeek 斑馬到家 | ✔ | ✘ | ✘ |
| ShipAny 支援多種物流公司 包括 7-11 或 OK 便利店取貨 | ✔ | ✔ | ✔(App Store) |
| Easyship | ✔ | ✘ | ✘ |
| FedEx | ✘ | ✘ | ✔ |
| UPS | ✘ | ✘ | ✔ |
網店收費比較
我認為收費的高低不是選擇網店系統平台的最重要指標,而是要選擇最合適自己的計劃。舉個例子,你會樂於使用免費的,但要經常抽時間維護的網店系統(前面所說的 WooCommerce 或 OpenCart),還是選擇需要付費,但是不需要顧慮平台維護問題,可令店主專心應付商業層面問題的付費網店系統?選擇能夠滿足需求的計劃是最重要的,繁複或重複的事務交由網店公司或系統代勞吧,節省到的時間就可拿來處理更多商業層面的事情,增加網店的收入。
| 付費項目 | Shopline | Boutir | Shopify |
|---|---|---|---|
| 月費 | USD$119 | HKD$118 ~ HKD$618 | USD$29 ~ USD$299 |
| 年費 | USD$948 | HKD$988 ~ HKD$5,988 | USD$312 ~ USD$3,192 |
| 每次交易費用 | 0.5% | 0% | 2% ~ 0.5% |
| 其他收費項目 | 網店功能模組每個 USD$348 另有客製化加購功能,需要報價 | 沒有 | App Store 或 Theme Store |
延伸閱讀︰為什麼免費商品可以幫助企業賺大錢?
網店功能比較
相信很多人也想了解更多網店功能的比較,以選擇最適合自己待平台,因為每個平台也提供試用,不妨花一點時間每個都試一試吧!
| 功能 | Shopline | Boutir | Shopify |
|---|---|---|---|
| 試用期 | 30 天 | 永久試用(不能試用付費功能) | 14 天 |
| 免費佈景主題數量 | 29 個 | ✘ | 9 個 |
| 付費佈景主題數量 | ✘ | ✘ | 官方 64 個(也可在第三方網站購買) |
| 自訂佈景主題 | 可自訂 CSS(有限度) 如要自由地改變佈景主題, 需要向 Shopline 取得報價 | ✘ | ✔ |
| 商品數量 | 1,000 件 可加購功能模組達到無限數量 | 無限 | 無限 |
| 每月交易數量 | 無限 | 無限(需商務計劃或以上) 入門計劃只有每月 30 個 | 無限 |
| 優惠碼 | ✔ | ✔ | ✔ |
| 自訂網址域名 | ✔ | ✔ | ✔ |
| 網店報告 | ✔ | ✔ | ✔ |
| Google Analytics | ✔ | ✔ (需商務計劃或以上) | ✔ |
| Facebook Pixel | ✔ | ✔ | ✔ |
| 投放 Google 廣告 | ✔ | ✘ | ✔ |
| 投放 Facebook 廣告 | ✔ | ✔ | ✔(App Store) |
| 整合 Facebook 商店 | ✔ | ✔ | ✔ |
| Facebook Live 直播購物 | ✔ | ✘ | ✘ |
| Facebook Messanger 購物 | ✔ | ✘ | ✔ |
| 網誌 Blog | ✔ | ✘ | ✔ |
| 自家低手續費支付工具 | ✔ | ✘ | ✔ |
| 手機 App 管理介面 | ✘ | ✔ | ✔ |
| 電腦版管理介面 | ✔ | ✔(需商務計劃或以上) | ✔ |
| 多國語言 | 英文、繁中、簡中、馬來文、 越南文、泰文、印尼文、法文、德文、日文 | 英文、繁中、簡中、馬來文 | 英文、繁中、簡中、馬來文、 泰文、印尼文、法文、德文、日文等等 總共 134 種 |
| 多國語言商品描述 | ✔ 2 種(可加購) | ✘ | ✔ 最多 5 種(需中級計劃或以上) |
| 多國貨幣 | 18 種 | 29 種 | 132 種 |
| POS 系統 | ✔ | ✘ | ✔ |
| 防止詐騙偵測 | ✘ | ✘ | ✔ |
延伸閱讀︰
網店速度比較
Amazon 是全球最大型的網路商店,對於網路銷售的經驗,可說是無公司能及,Amazon 曾經指出,頁面載入時間每慢 0.1 秒,就會令銷售減少 1%。
Amazon found that just 100 milliseconds of extra load time cost them 1% in sales.
參考連結︰https://www.forbes.com/sites/steveolenski/2016/11/10/why-brands-are-fighting-over-milliseconds/
對於小商店來說,1% 的銷售可能不算什麼,但 Amazon 每天以百萬計算的銷售量來說,1% 也是一個非常龐大的數字。
近年也因為手機的普及,人人也手持一部手機,隨時隨地通過網路連接來購物。不過手機的網路不一定很穩定,連接速度也因不同環境而受到影響,所以 Google 近年推行使用 Core Web Vitals 來量度網頁的載入速度,希望開發人員更著重網頁速度方面的問題,就算手機連接速度不夠快也好,也不需要令使用者等待太久。而網頁速度也與用客體驗有很大的關係,所以 Google 也會在搜尋結果排名的演算法中加入網頁速度作為指標之一,搜尋結果排名的第一位是各大網站爭相搶奪的位置,排名第一的網店,可免費獲得大量免費流量,對銷售一定有很大的幫助,不要以為網頁速度是事不關己。
以下測試的都是剛開設好的網路商店,以預設的模版來進行測試,還未加入任何貨品。
香港 3G 網速測試
在 Chrome 瀏覽器的開發人員工具上,我將網路速度設為 Fast 3G,模擬在不穩定的網路環境上購物的體驗,而測試地點是香港,時間是 2021 年 1 月晚上 11 時。
Shopline
Shopline 網店 3G 速度測試
Boutir 掌舖
Boutir 掌鋪網店 3G 速度測試
Shopify
Shopify 網店 3G 速度測試
3G 速度比較結果
2021 年 1 月 1 日 23:00
| 網店平台 | 頁面載入時間 | 必需資源載入完成時間 | 全部資源載入完成時間 | 上載數據量 | 下載數據量 |
|---|---|---|---|---|---|
| Shopline | 1.03 秒 | 9.18 秒 | 20.72 秒 | 1.5 MB | 4.1 MB |
| Boutir 掌舖 | 2.5 秒 – 8.96 秒 | 21.15 秒 | 21.73 秒 | 2.1 MB | 3 MB |
| Shopify | 1.05 秒 | 6.72 秒 | 7.38 秒 | 839 KB | 4.1 MB |
由以上表格可看出,Shopify 的平均表現是最好,其中 2 個指標是特別重要,就是頁面載入時間和必需資源載入完成時間。
當中發現 Boutir 掌舖的表現比較差,經幾次測試後,頁面載入時間不太穩定,所以決定在隔天早上再進行測試。
2021 年 1 月 2 日 11:30
| 網店平台 | 頁面載入時間 | 必需資源載入完成時間 | 全部資源載入完成時間 | 上載數據量 | 下載數據量 |
|---|---|---|---|---|---|
| Shopline | 1.03 秒 | 9.21 秒 | 20.69 秒 | 1.5 MB | 4.1 MB |
| Boutir 掌舖 | 1.5 秒 – 14.06 秒 | 20.44 秒 | 26.74 秒 | 2.1 MB | 3 MB |
| Shopify | 0.82 秒 | 2.95 秒 | 4.41 秒 | 839 KB | 4.1 MB |
看來 Boutir 掌舖的網店速度不太穩定,有時較快有時則很慢,看來速度方面有待強化,也有可能和我的網路影響有關係(HKBN 1000 Mbps + ProtonVPN)。
不過 Shopline 和 Shopify 的網店速度則很穩定,每次測試也不會相差很遠,當中 Shopify 更是 3 個平台中速度表現最好的。
另外,也發現了 Shopline 網店的語言由英文改為中文,上載數據量由 1.1 MB(英文) 增多到 1.5 MB(中文),下載數據量也會由 3.4 MB(英文) 增多到 4.1 MB(中文)。
Shopify也一樣,登出後再測試的數據使用量也會大幅下降,所以最終測試後的結果如下︰
2021 年 1 月 2 日 12:10
| 網店平台 | 頁面載入時間 | 必需資源載入完成時間 | 全部資源載入完成時間 | 上載數據量 | 下載數據量 |
|---|---|---|---|---|---|
| Shopline | 1.02 秒 | 6.47 秒 | 17.98 秒 | 1.1 MB | 3.4 MB |
| Boutir 掌舖 | 1.13 秒 – 7.46 秒 | 15.51 秒 | 15.51 秒 | 2.1 MB | 3 MB |
| Shopify | 0.81 秒 | 2.83 秒 | 4.28 秒 | 261 KB | 1 MB |
我的網路速度不能全然作準,那我們找一些第三方的工具來測試吧!
Google PageSpeed Insights
Google PageSpeed Insights 會分析和測試網頁的內容,提供速度分數外,也會提供如何加快網頁載入速度的建議,對於網頁開發人員,是一個很常用的工具。
Shopline
Shopline 網店 PageSpeed Insights
Boutir 掌舖
Boutir 掌鋪網店 PageSpeed Insights
Shopify
Shopify 網店 PageSpeed Insights
測試後,Shopify 的表現仍然是最好的,Shopline 表現最差,分數和 Boutir 掌舖的分數很接近。
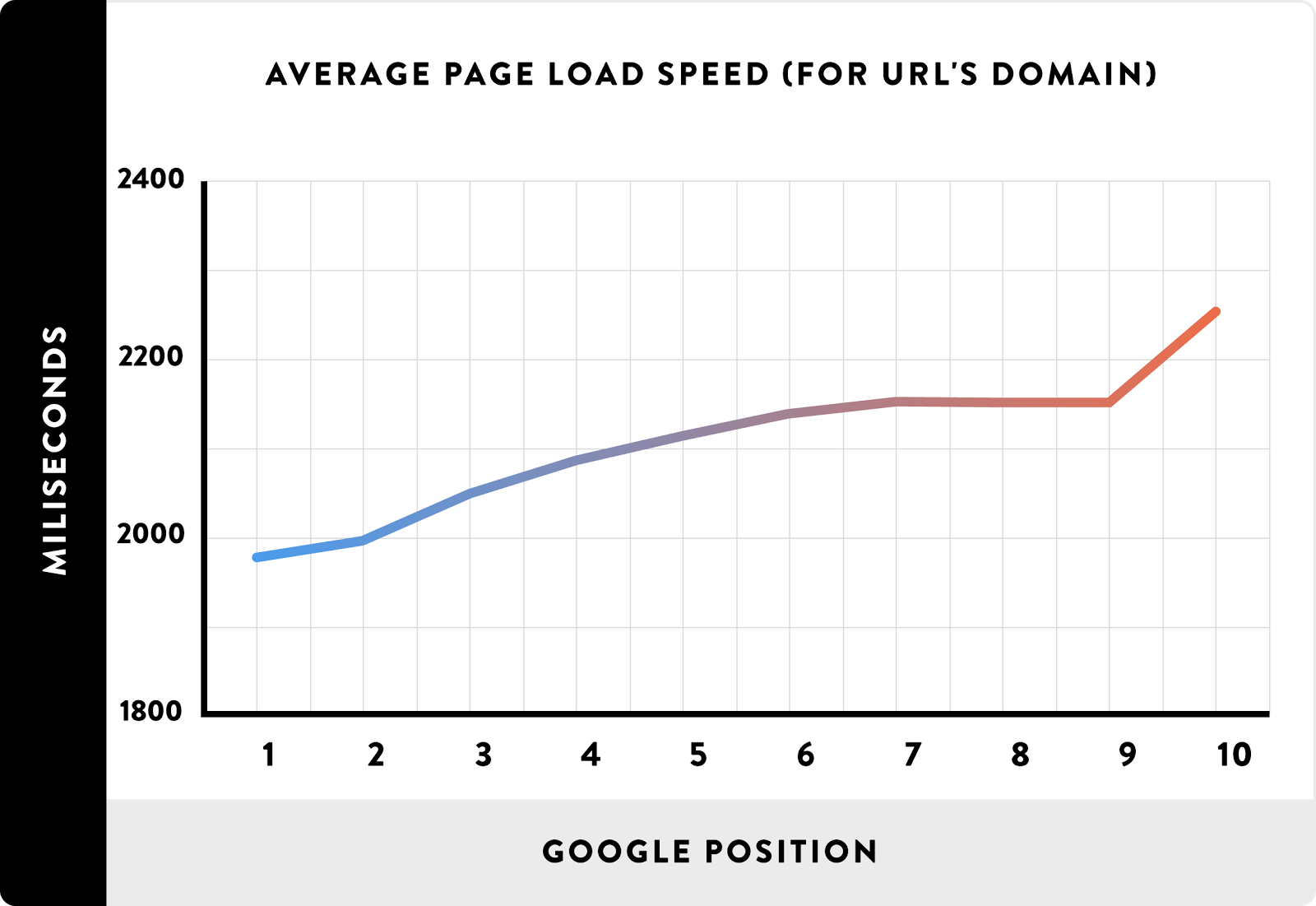
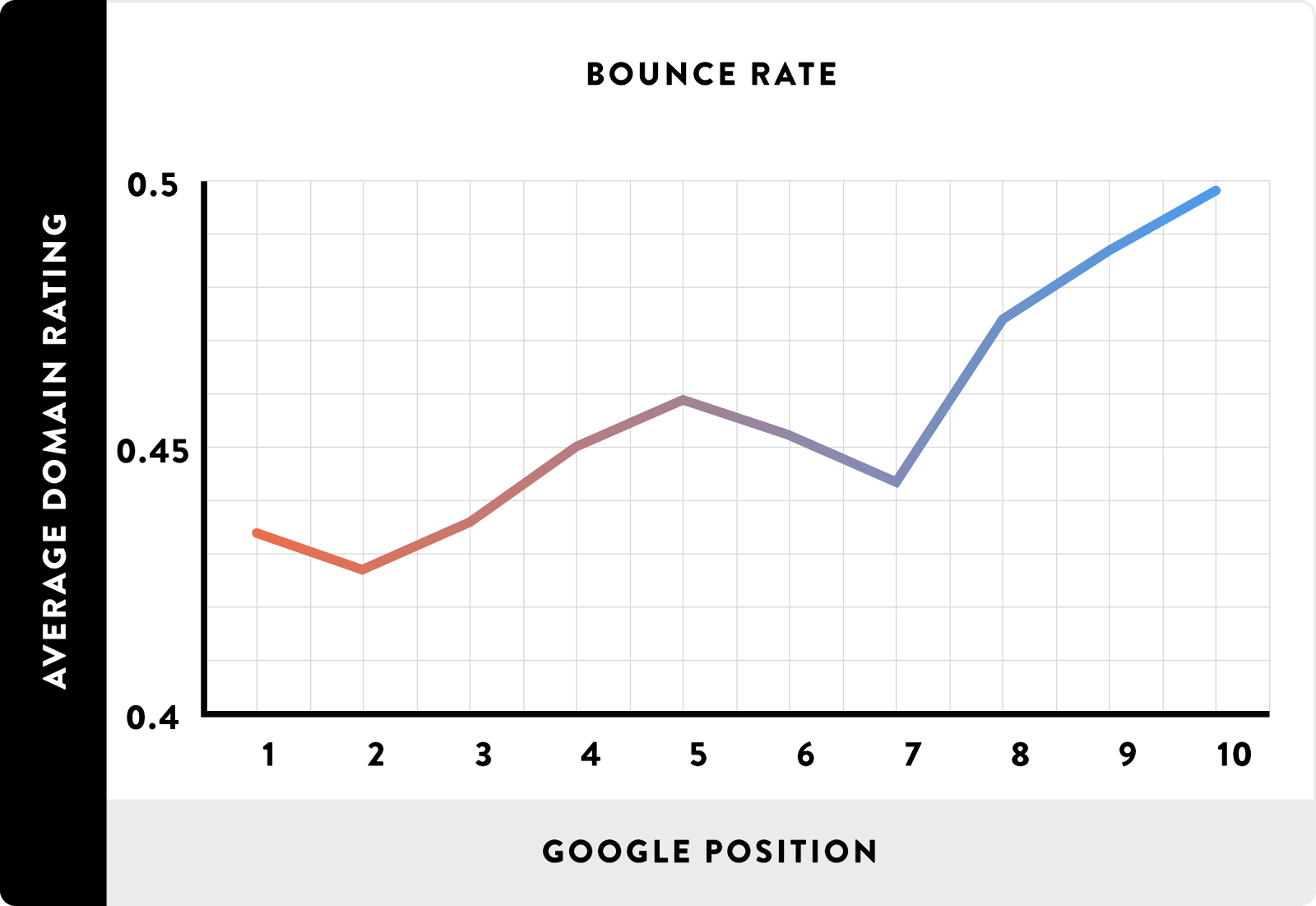
根據 neilpatel.com 指出,在 Google 搜尋結果排前的網頁,網頁平均載入時間愈短,因為載入時間和跳出率(Bounce Rate)有很大的關係。
如果顧客在輸入網址或按下連結後,手機的畫面空白超過 2 秒或以上,顧客很有可能不耐煩地按下了關閉,所以網頁載入愈慢,跳出率也會愈高。
另外,網頁載入愈慢,使用者瀏覽的頁面數量也會大幅減少,可能導致顧客會變得不想看更多商品頁面。
網頁速度與 Google 排名

跳出率


延伸閱讀︰
網店背後使用的技術
為什麼需要知道網店背後使用那一種技術?這樣可以知道該公司是否著重 IT 技術,建立網店系統的技術是否有定期作出檢討,或定期進行最佳化等等。
Shopline
Shopline Wapplyzer
由以上分析得出︰
內容傳遞網路 (CDN)
- CloudFront + S3
後端(Backend)
- AWS(在 HTTP Header 找到 CloudFront 和 S3)
- Ruby
- Ruby on Rails
前端(Frontend)
- AngularJs
- jQuery
- Bootstrap
由 Wapplyzer 的分析看出前端(Frontend)使用的 JavaScript Libraries 或 Frameworks 比較老舊,jQuery 最新版本是 3.5.1,而 AngularJs 最新版本是 11.0.5。在系統技術方面有待加強。
Boutir 掌舖
Boutir Wapplyzer
由以上分析得出︰
內容傳遞網路 (CDN)
- MaxCDN (部份 JavaScript)
後端(Backend)
- Google Cloud
- NodeJs(估計)
- Nuxt.js(估計)
前端(Frontend)
- Vue.js (版本 2.6.10,在原始碼找出)
- jQuery (版本 3.4.1,在原始碼找出)
- Vuex (版本 3.1.1,在原始碼找出)
Boutir 掌舖使用的技術比起 Shopline 新,估計 IT 團隊曾經使用當時最新的技術重寫網店系統。
在分析時發現一個有趣問題,商店頁面不是在服務器上渲染(Server Side Rendering)完畢再傳送到瀏覽器上,這種做法有好處也有壞處,好處是服務器負擔較輕,可以更快地回應瀏覽器的要求,但是在 CPU 和網速不夠快的設備例如手機上,要等待 JavaScript 下載並解析完畢後,瀏覽器才會開始渲染(Client Side Rendering)內容,很有可能造成一段較長時間看不到任何內容,只看到中間網頁載入中的狀態。
如果在服務器上渲染(Server Side Rendering),再將頁面傳送到瀏覽器上,就算 JavaScript 未完全下載和解析,顧客也可以瀏覽內容,只是部份功能未能使用。
Shopify
Shopify Wapplyzer
由以上分析得出︰
內容傳遞網路 (CDN)
- Cloudflare
後端(Backend)
前端(Frontend)
- React
- Apollo Client
Shopify 使用的技術是最新的,而且系統設計有考慮到第三方程式,令第三方程式也可以整合到商店系統中,估計 IT 團隊不斷地對商店系統進行改善更新和最佳化,難怪在速度方面大勝其他平台。
我應該選擇那一間?
Shopline 提供專業的功能,很好地整合本地和亞洲區支付工具和物流服務,網店系統加上 POS 即可滿足想將商店發展到線上的店主,將線上線下的商店系統整合在一起,一站式平台即可管理多間店鋪、貨存、顧客、付款、物流和宣傳,團隊也很積極地不斷開發新功能給店家,推薦有意整合線上線下或有意發展亞洲市場的店家使用。
Boutir 掌舖在收費方面平易近人,也整合了本地不同支付工具和物流服務,功能上相對簡單,對於沒有實體店,想開始創立網上商店但又沒有太多資金的人來說 ,是最吸引的,簡單地使用一個手機 App 即可操作系統,推薦針對香港市場的店家使用。
Shopify 是最強大的一家網店系統平台,業務主要集中在歐美,對於本地和亞洲區的支付工具和物流服務整合略遜一籌,Shopify 強大在於專業的 IT 團隊,開發出高效而可靠的系統, 也開發出了 App Store 和 Theme Store,使網店功能上擁有無限的可能性,商店介面也可以高度客製化,不過 App Store 上和 Theme Store 的項目也是需要付費的,原本的收費計劃,再加上額外的付費項目,對於新手來說入門門檻會比較高。推薦針對歐美市場和使用 Amazon 的店家使用。
以下是針對香港市場的個人評分,評分並非完全客觀,建議每一個平台都試用看看,以 5 為最高評分。
| 特點 | Shopline | Boutir | Shopify |
|---|---|---|---|
| 價錢 | 4 | 5 | 3 |
| 功能 | 4 | 3 | 5 |
| 易用性 | 4 | 5 | 4 |
| 香港支付工具 | 5 | 4 | 2 |
| 香港物流服務 | 5 | 5 | 2 |
| 網上教學資源 | 4 | 3 | 5 |
| 本地店家講座 | 5 | 5 | 2 |
| 網店速度 | 3 | 3 | 5 |
| SEO | 4 | 4 | 5 |
| 長遠發展性 | 4 | 3 | 5 |
| 總評分 | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐ |
| 適合店家 | 整合線上線下或 針對香港市場或 亞洲市場的店家 | 針對香港市場的店家 | 針對歐美市場或 Amazon 店家 |
結語
最後補充一點,商店運作了一段時間後,基本上很難由 A 平台搬遷到 B 平台,將商品和客戶資料等等其他數據轉移到其他平台不是一件易事,需要花費大量時間心力去完成,而且有些功能或資料可能是新系統不兼容的,所以一個可以用於長遠發展的平台也是選擇考慮重點之一。
相關文章︰
- 可能已經過時的 13 個線上創業點子
- 什麼是 Inbound Marketing 集客式行銷?令顧客主動找上門
- 什麼是數位行銷 Digital Marketing?與傳統行銷有什麼分別?看這篇就懂
- 什麼是 Remarketing / Retargeting 再行銷?不再錯過潛在顧客
- Content Marketing︰為什麼微創業要懂內容行銷
- 5 個 Facebook 粉絲專頁最重要的貼文技巧
參考資料︰